I promised to neglect keeping up on these, & I kept my promise.
Most o’ what I’ve done was mo’ design than programming, but it did involve programming in quite a bit o’ custom sprites.
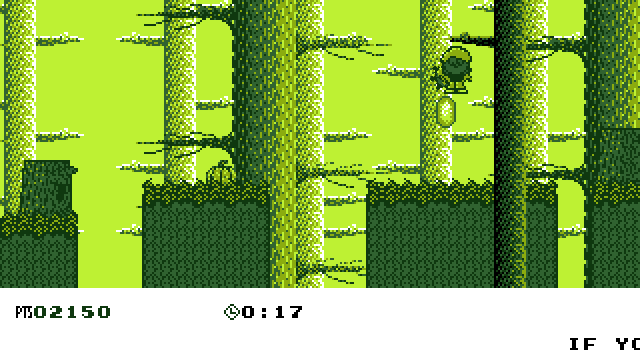
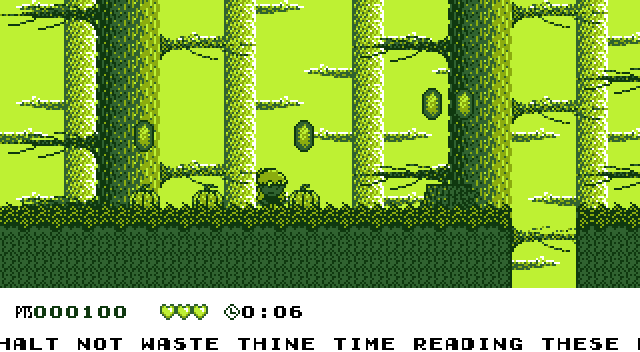
Wasabi Woods

Planned to be the 1st forest level & 2nd level o’erall. For it I created “Bad Apple” enemies, which are basically just Goombas that bop off screen when you jump on them & still have no animation.
A mo’ interesting sprite I use is some spike fruit that start falling if you get near them horizontally & respawn after falling offscreen.
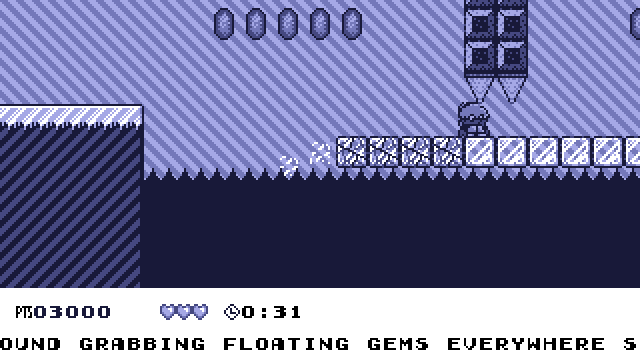
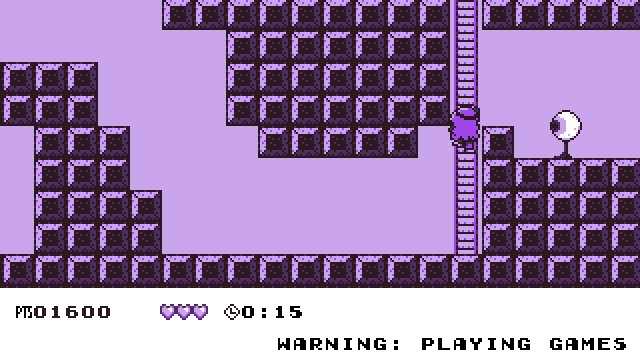
Sawdust Crush

Finished this level. 1 programming quirk: to keep players from being able to jump o’er walls, I had to make the camera go much higher; however, ’cause the camera isn’t s’posed to scroll vertically, I included camera-lock variables to maps which prevents the camera from scrolling past that variable (camera’s y_ variable going greater than the map’s top_limit_).
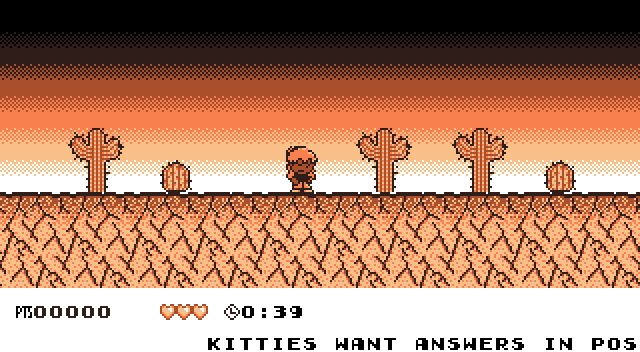
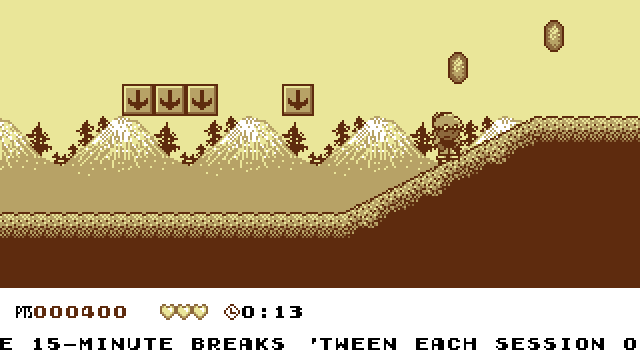
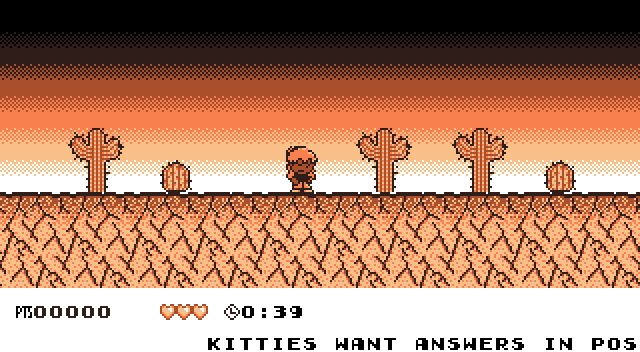
Desert Dare

A joke level, using mostly graphics I made for some other sprite comic. If your character moves in any way, you lose.
I wanted to program it so that it tested whether the protagonist’s is_moving_ is true, but found it impossible to keep is_moving_ from being set to true a’least once before testing, & found adding a timer to the goal to be cumbersome when there was a simple solution to just test for input presses.
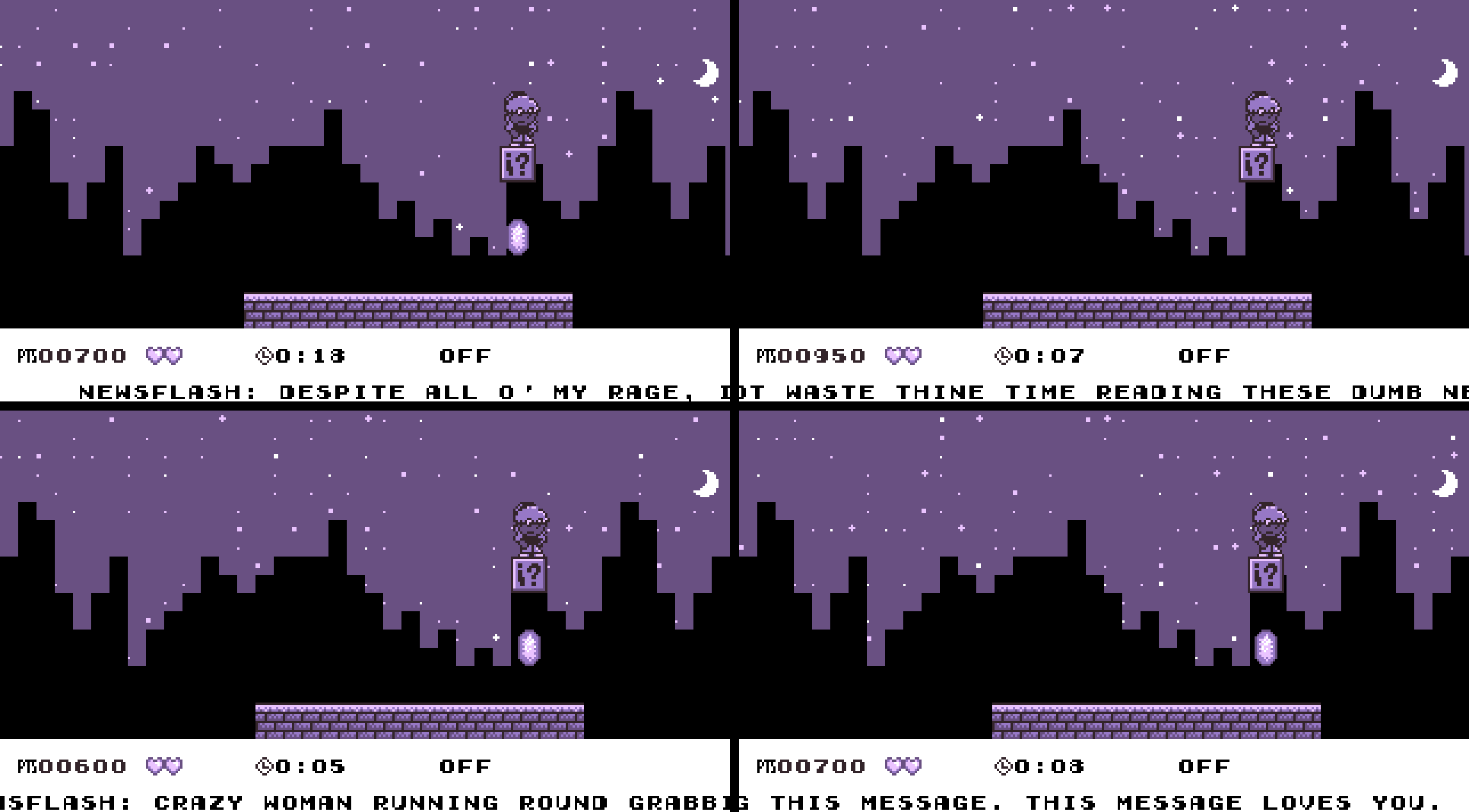
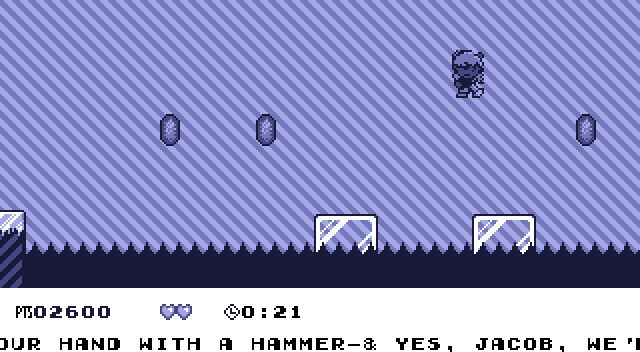
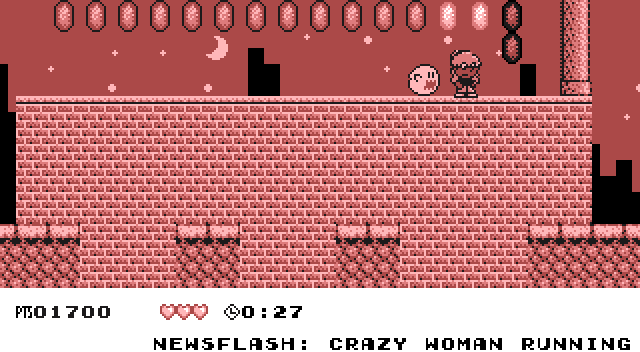
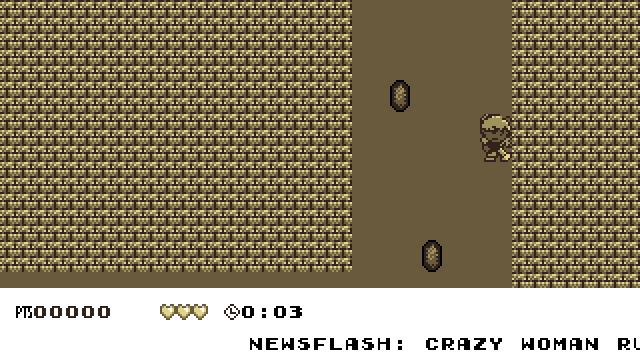
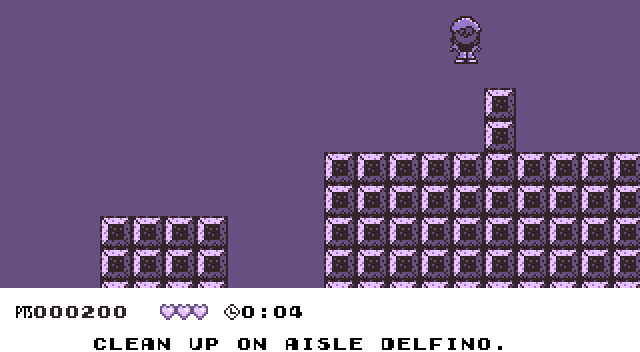
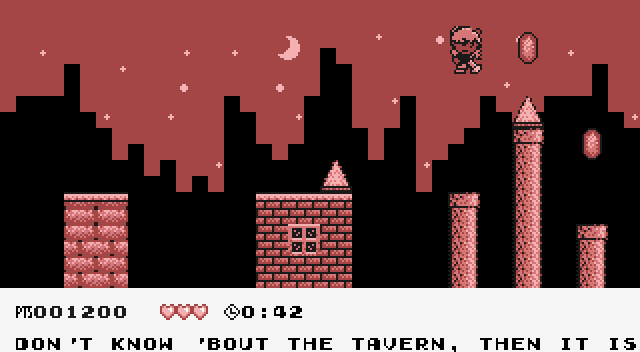
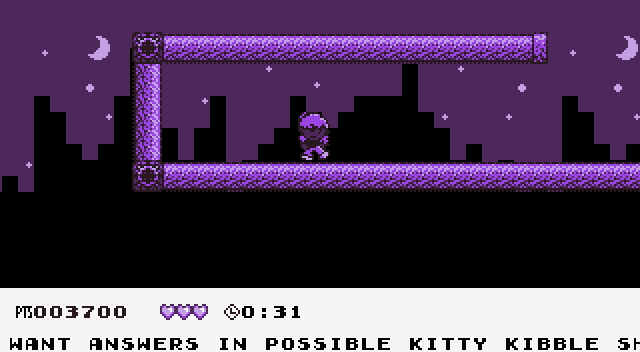
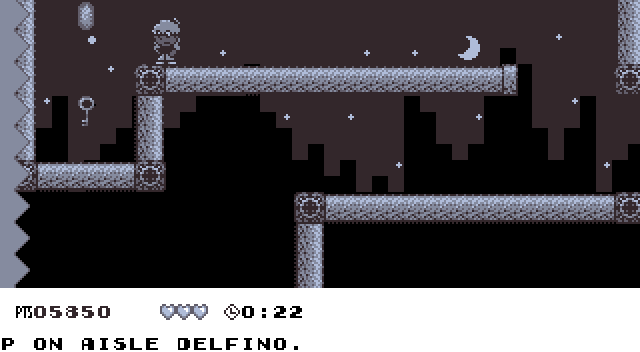
Rooftop Rumble

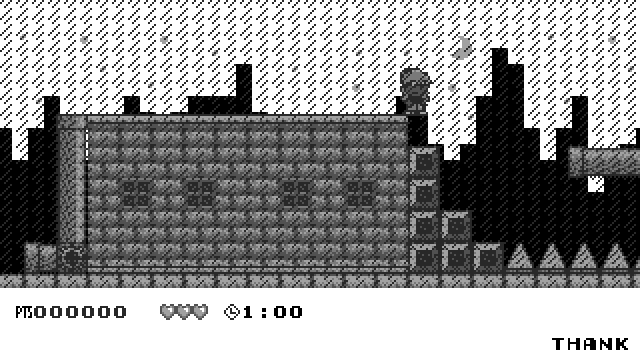
You may recognize this as “Skyscraper Caper.” I plan to have this be the final city level, I think.
¿Remember when I said I wanted this to be the player racing some other sprite ’stead o’ racing gainst a dumb clock, but found creating a sprite that can jump & run with good timing too complicated? I found a balance, inspired by Super Mario Bros. Deluxe: the player races gainst a ghost who can fly through everything to the goal.
Logically, I should probably check for the ghost to touch the goal block, but I was lazy, & just checked for the ghost to pass an x value that happens to be where I placed the goal.
Speaking o’ laziness, I still haven’t drawn a ghost sprite, & worse, stole 1 directly from Super Mario Bros. Deluxe. Obviously I don’t plan to keep this bit o’ copyright infringement, if it e’er reaches any final form.
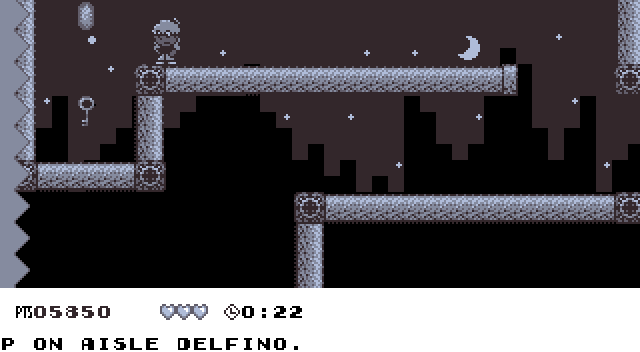
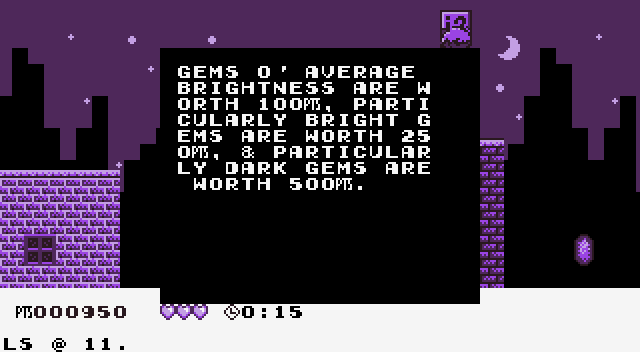
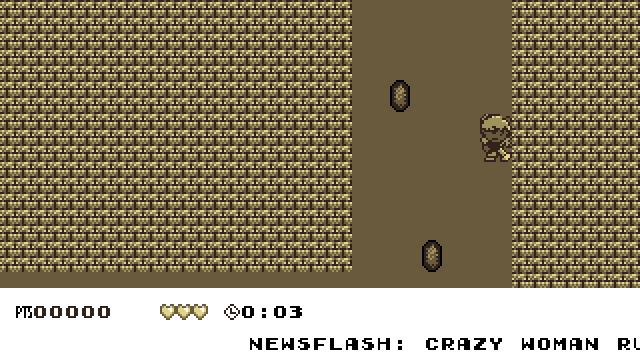
Golden Gear Solid

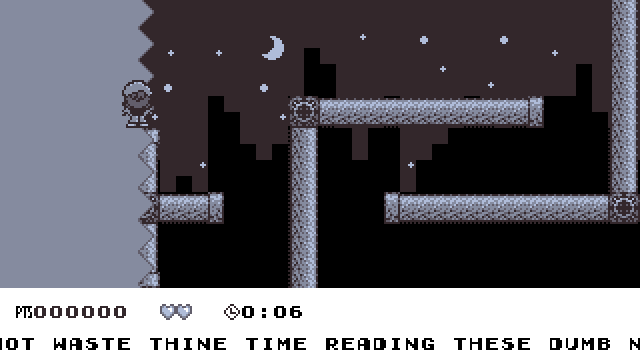
I don’t know what theme I plan to have this in yet, but due to its length & difficulty,—every hit is an instant-kill—it’ll probably be near the end. I actually kinda worry that this level might be too frustrating: I fear it might require too much possibly-unintuitive camera finagling or knowing subtle, e’en-mo’-unintuitive, facts o’ how the level’s rules work. There’s 1 point, for instance, wherein one’s safe if one stands still, but if one falls down the next hole while the guard is looking out, one will be caught (as the rules state in the info box @ the beginning, guards can see mo’ high up if you’re in the air, to make it harder to just jump o’er guards). There’s ’nother part where you’re just s’posed to follow some gems into an alcove a let a guard ’bove you pass o’er you, which actually has no difficulty whatsoe’er, which is the goal; but if the player jumps up there, they’ll get caught before they e’en see the guard. They probably wouldn’t e’er get hit ’gain; but it’s still a possibly-frustrating piece o’ accidental trial-&-error. Also, I feel having to ’splain this level’s rules in a word dump @ the beginning probably means this level’s gimmick might be too complicated for it’s own good, ’specially with instant-death fails. It feels like a recipe for “scrappy mecahnic.”
Then ’gain, ¿what’s a good platformer without just 1 “that one level” that everyone dreads having to beat to get back to the fun levels? After all, if Donkey Kong Country 2 can still be a classic with “Windy Well,” ¿why can’t I include my own?
Believe it or not, I figured out how to update the guard sprite so that it can’t see past solid blocks. All I had to do was add a method to the SpriteSystem class to check if there are any blocks within a given set o’ coordinates—the familiar SDL_Rect coordinates, x, y, width, & height. Then there was the problem wherein the guards were blocked by gems, which was solved by saving the block type ID into each block & testing for the block being having certain ID. There’s still a quirk wherein the guards won’t see the player ’less the player’s completely out from ’hind blocks, e’en if only the tip o’ their feet is ’hind blocks, but this gives the player leeway, & it’s not as if being able to jump mo’ than one’s height is realistic, either.
I also added extra camera controls to scroll the camera upward & downward without having to duck or look up, so you can scroll when on the stairs, which makes the stairs section much easier. Having the camera operate on WASD controls feels much mo’ natural than having “A” & “S” arbitrarily be left & right, anyway.
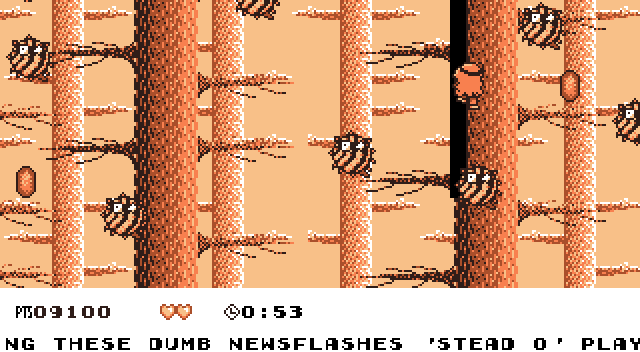
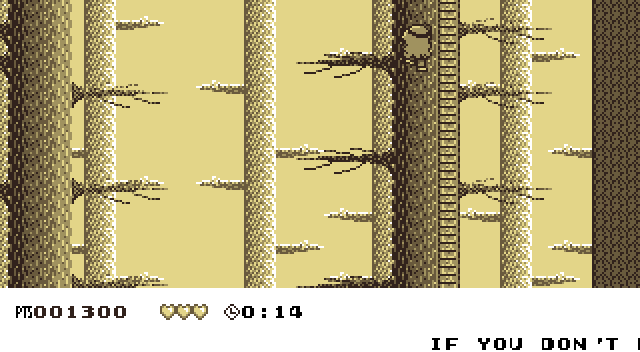
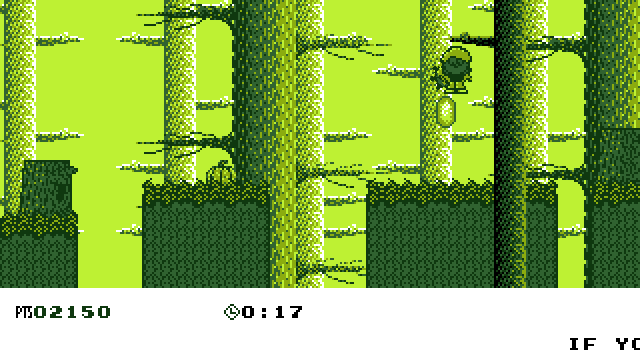
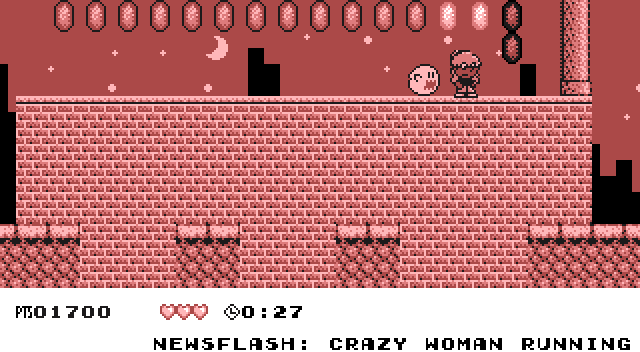
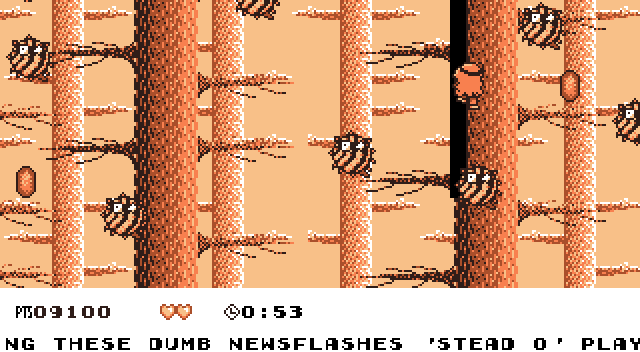
Bough Down

The last level I finished. I plan to have this be the 2nd forest level.
This, has 3 sprites: branches that fall ’pon landing on them, a rope that starts moving horizontally once you grab onto it, & bees. The 1st 2 use a different respawning code that I should probably apply to all non-killed sprites: they respawn, but only if their current & original positions are off-screen (the latter to prevent them from suddenly popping back into view).
The bees actually have 4 forms: the 1st just floats where it’s placed, buzzing round erratically; 1 moves right & left; ’nother moves up & down; & the final flies in a circle. I was surprised how simple the final 1 was to program, thanks to the power o’ simple math (which I didn’t know till recently, since I have no formal trigonometry education).
Technically, I’m not finished. It should be obvious that the “rope” sprite’s art isn’t finished–as in, it’s currently just a black rectangle. But I also thought ’bout extending the final bee section, since I still think it’s a bit too short & too easy.
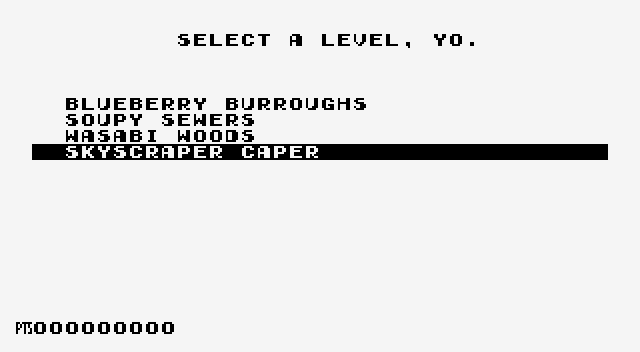
Level Organization
I don’t know if I mentioned yet the level layout scheme I’m planning. It’s actually an idea I originally planned for a Super Mario World rom hack years ago, which I codenamed “Spiral.” The gimmick is that rather than splitting the game into worlds o’ consistent themes—forest world followed by desert world, & so on—the game cycles through level themes, with each cycle being the equivalent o’ a world. Hence why I have an early-game city level & a late-game city level planned. The main inspiration was the Super Nintendo & Sega Genesis Cool Spot, which had an interesting gimmick wherein it’d cycle through level themes till the middle o’ the game, & then cycle backward from those themes till the end. Thus, the beach theme is used for the 1st & last level, the pier theme is used for the 2nd & penultimate levels, & so on.
The Future
A few levels I’m working on:
Minty Mines

Planned to be the 1st-cycle mine level & the 3rd level o’erall. Only idea I have so far is that I want it to be ’bout finding the key & then returning to the start, where the chest is. I want it to be a bit mo’ like exploration than “Wasabi Woods,” but can’t think o’ much to make it interesting.
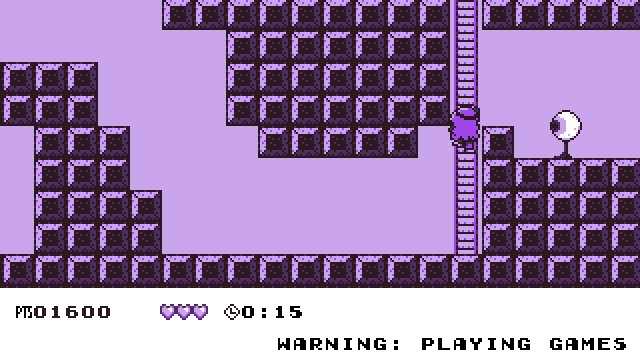
The Minus Touch

The 1 where if you collect any gems, you fail. Planned to be an end-game mine level. Still not sure what I want to do with it, in terms o’ actual puzzles, other than that I want the # o’ gems you have to dodge to increase, till the end, where you’re mostly surrounded by gems.
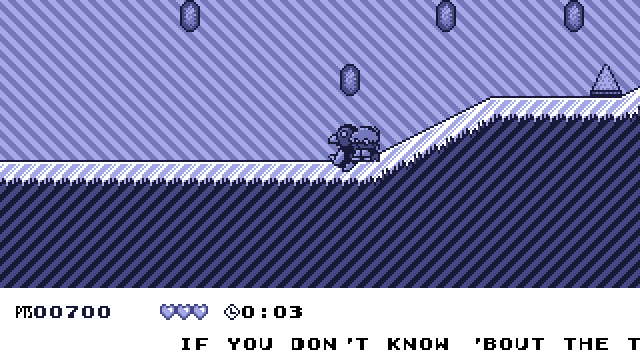
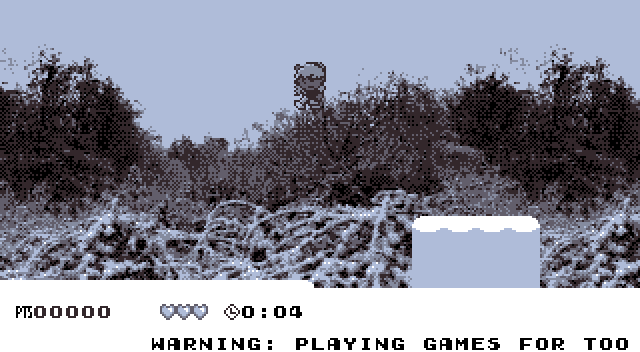
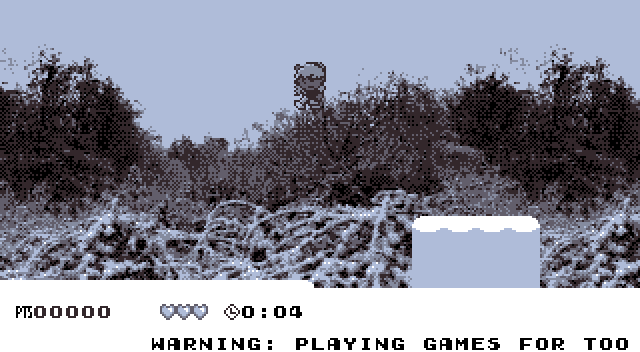
Snow-themed levels

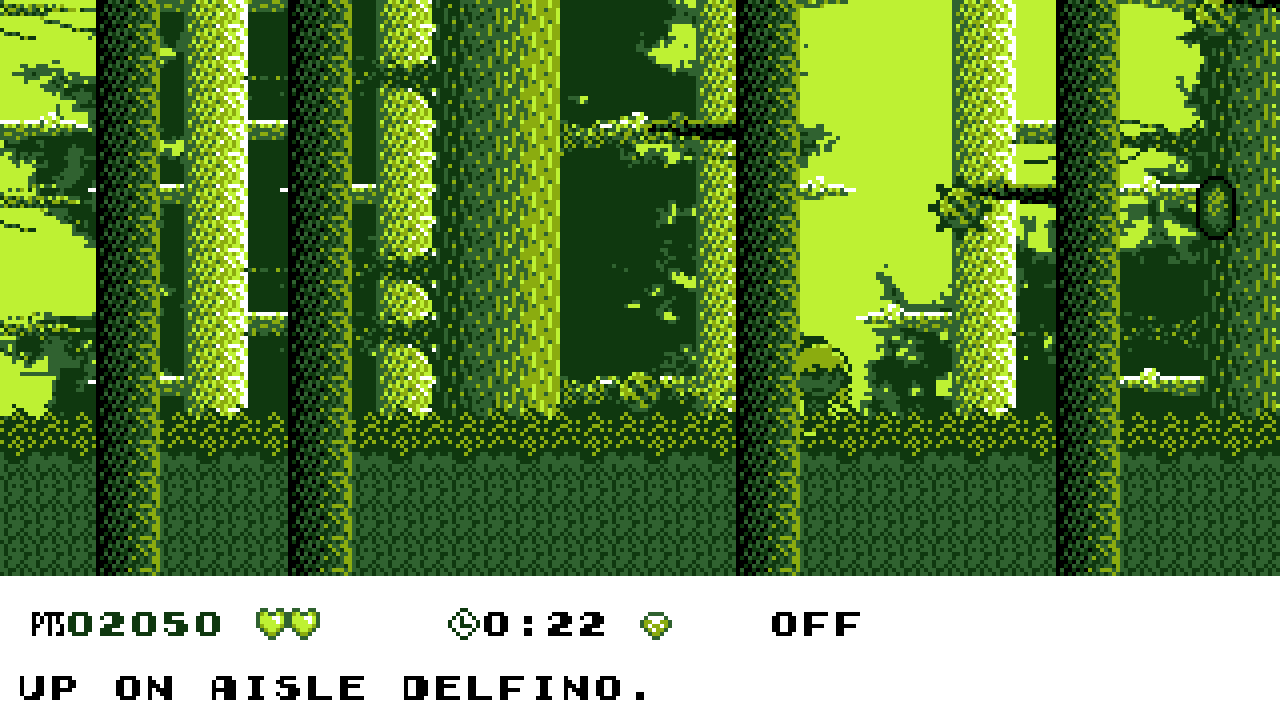
I made this nifty background using a photo I took o’ some line o’ trees a few blocks from my house when it snowed a few weeks ago:
My only worry is that the background might be so detailed—& yet so pixelated, due to my arbitrary color limits—that it might be hard to see things in it, which may detract from gameplay. When I was 1st working on it, I actually also made some trees using ’nother photo, ’bout thought it might be too cluttered. Also, I couldn’t get rid o’ some artifacts round the trees, making them look ugly in front o’ any other background.
I also programmed in slippery controls, which go into effect for any map with a slippery_ flag turned on.
I had a few ideas for icy levels, such as an icy cave level & a level full o’ floating ice bergs wherein touching the ice-cold water is instant death. I also thought the levels where your character runs forward regardless o’ what you do would work well with this theme, since it could be ’splained with the icy floor. However, I also wanted to change the death-on-touching-a-wall thing so that you could jump up after upward slopes; but that isn’t in my games physics for slopes yet.
’Nother idea I had was to change snow physics so that it’d be slower & mo’ plodding, as opposed to icy floors, which would be slippery, based on my experience having to walk in snow vs. icy roads while going to the store & such.
Bonus
As an extra, as I was cleaning my room ’cause my fascist mom told me I had to or no mo’ nutty bars after dinner to find some lost library books, I found some ol’ papers I’d made a year or so ago during my lunch break @ work while masturbating to photos o’ sexy cascade mountains & firs. Wait, ¿which did I cross out ’gain?

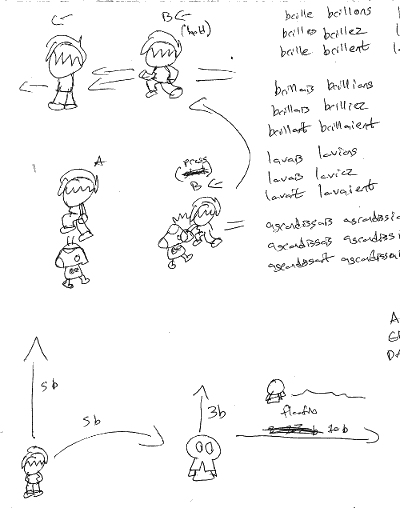
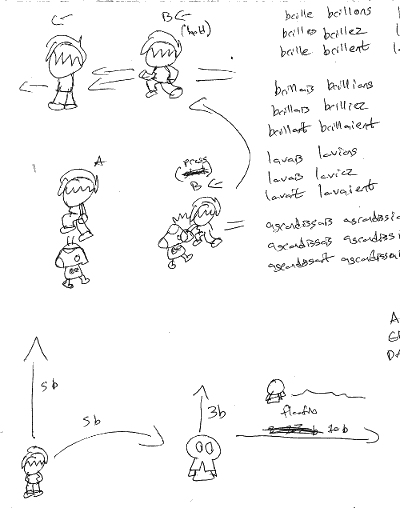
1st we have some simple sketches o’ how I planned Autumn to move ’bout (Ignore my French verb practice). You can see 2 differences here than what I have so far: Autumn’s proposed ability to punch, & the addition o’ Edgar as ’nother possible character, who has a shorter hop, but can float (so, essentially, Autumn would be like Luigi & Edgar like Peach in Super Mario Bros. 2).
I probably won’t be implementing any o’ these. Honestly, I like the simplicity o’ the controls currently (which is already hampered by the camera controls), & find the punch is unnecessary, since jumping on enemies is sufficient, & feels mo’ natural than stopping to punch, & keeps gameplay focused. Actually, @ 1 point I planned on not letting you kill enemies @ all, but thought making your character that impotent made it feel a li’l less fun.
As for the different characters, that’d require me to redesign the levels I’ve done to keep them balanced (right now one needs to be able to jump as high as Autumn to reach some platforms). Plus, keeping characters balanced so that none seem useless would be hard. Already it seems as if Edgar would be a superior character in this case—which doesn’t e’en fit within the source material.
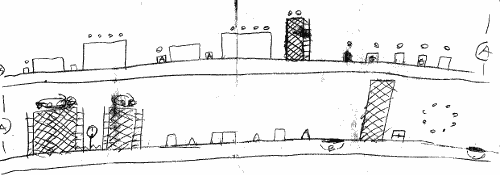
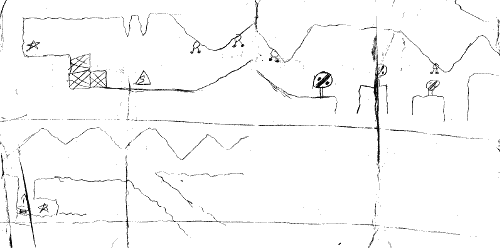
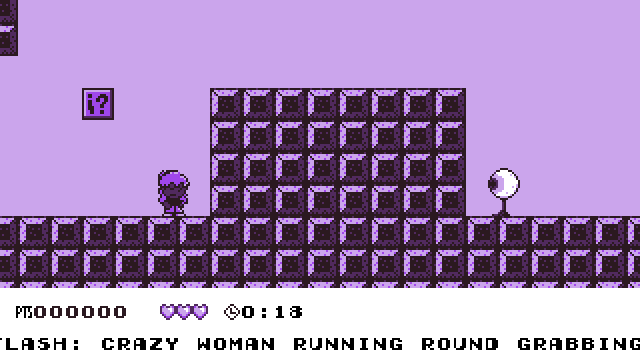
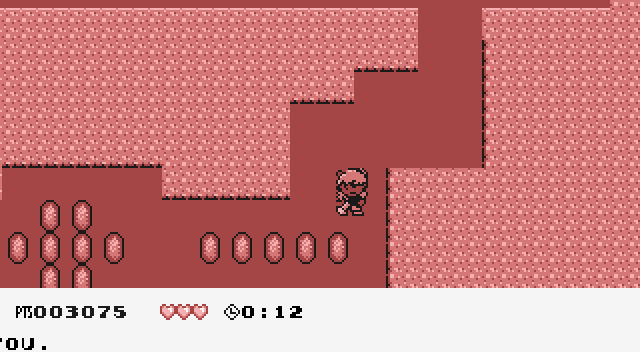
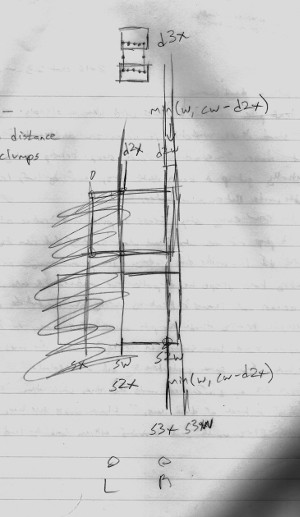
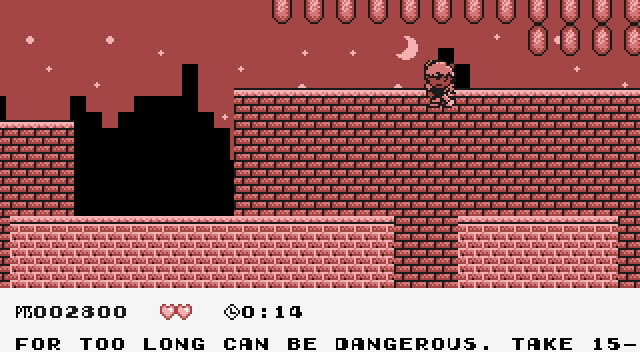
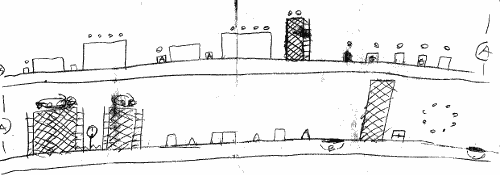
Beta Blueberry Burroughs

Here we see the original plan for the 1st level. I should point out that these maps were ne’er drawn to be perfect representations o’ what I wanted, but just quick scribbles o’ ideas.
While none o’ the others were actually technically used as references for levels, since I didn’t find these till a few days ago, this 1 might’ve, since I faintly remember an earlier form o’ this level already being designed in Tiled from a year ago or so—including the ending, which isn’t in this paper plan. This is certainly the closest o’ the paper maps to what I have now: as you can see by the solid wall requiring hops ’long 2 roofs; the short hopping sections o’er spikes using hydrants; the short spike pit ’tween 2 roofs with a ! sign o’er it; & the sewer warp to get from 1 half to a li’l past the other, with a pattern o’ gems hid ’hind it, I already had many o’ the same ideas earlier. The main difference ’tween my current & the final was that neither this paper plan, nor the Tiled map I made a while ago had the hidden gems just left o’ the starting point; that was a recent addition. (Also, in general, I changed a lot o’ the gems round since adding the brighter & darker gems & changing the requirement from 50 gems to 10,000 ₧—round 70 or so gems.)
Extra trivia: I had the name “Blueberry Burroughs” in mind for a while, as well.
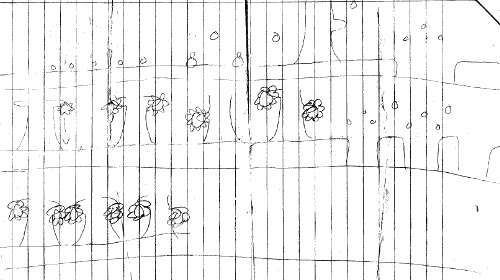
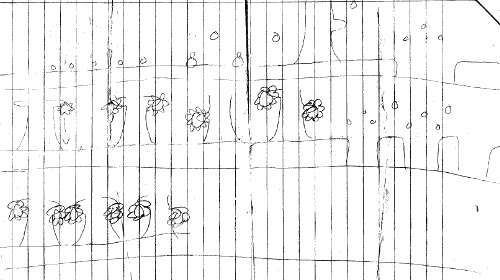
Alpha Wasabi Woods

& here we see that the “Wasabi Woods” early map is much different from what I have now—not to mention much rougher. All that’s truly similar is that I always planned for there to be the “Bad Apple” enemies & the falling spiky fruit. I also always planned for there to be a final gauntlet with a long row o’ falling spiky fruit.
There was also an early Tiled map, but ’twas unfinished up to round where the trees appeared—which made sense, since I’d ne’er programmed falling spike fruit before. But as we can see comparing that beginning to this paper map, they differed as well: I apparently planned to have far fewer bottomless pits &, in general, a much easier level. Part o’ me does think the current version might be a bit too hard, actually, so I may moderate it a bit—though not this much.
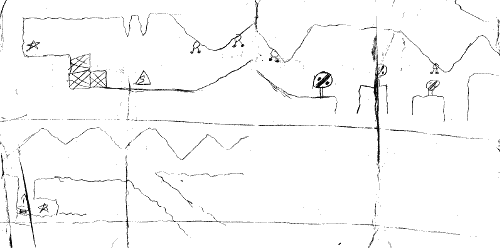
Alpha Minty Mines

Neither the original nor my current “Minty Mines” are finished, & they share almost nothing. While my current version has a key-&-chest gimmick ripped off from Wario Land 3, the early version seems to have some “collect the stars” gimmick. & while the current version is shaping up to be a mo’ square-shaped circle back to the start, this earlier version is much mo’ horizontal, starting @ the left & going mostly-straight rightward.