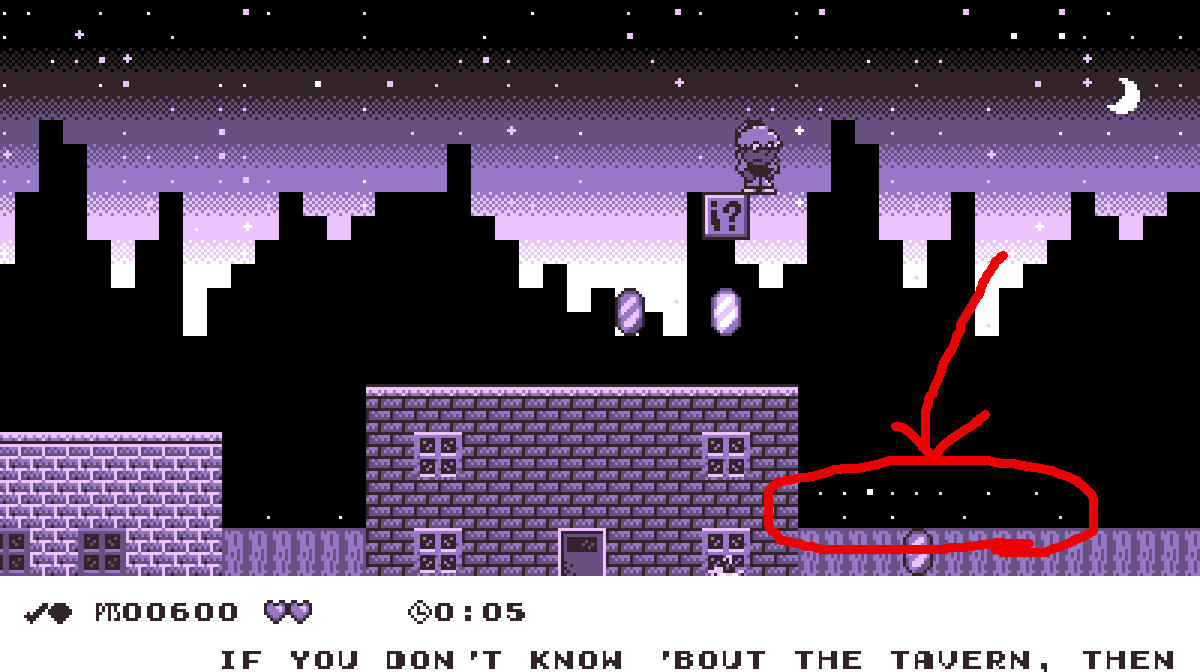
Ice Box Rock
’Bout fucking time.
I don’t remember if I mentioned anything ’bout this level last November or December, since those months ne’er happened in 2017, & I’d like to keep it that way; but I’ve been working on this level since a’least November, with the hope that I’d finish it round January. I refuse to believe that it is April; that is unquestionably a temporal delusion.
So much went wrong with this level, all the way up to the end wherein trying to show off everything was a bitch & taught me that I made this level that’s s’posed to be for the 1st cycle too hard. In fact, many o’ this game’s level have janky difficulty caused by my becoming too practiced with them; ’ventually I’ll have to go back & ease some o’ them. Related to these issues: I don’t know if I’ve mentioned it yet, but I’m moving “Sleet Streets” to the 3rd cycle, as it’s way too difficult & long for the 1st cycle ( though most o’ its difficulty comes from being so long without checkpoints ).
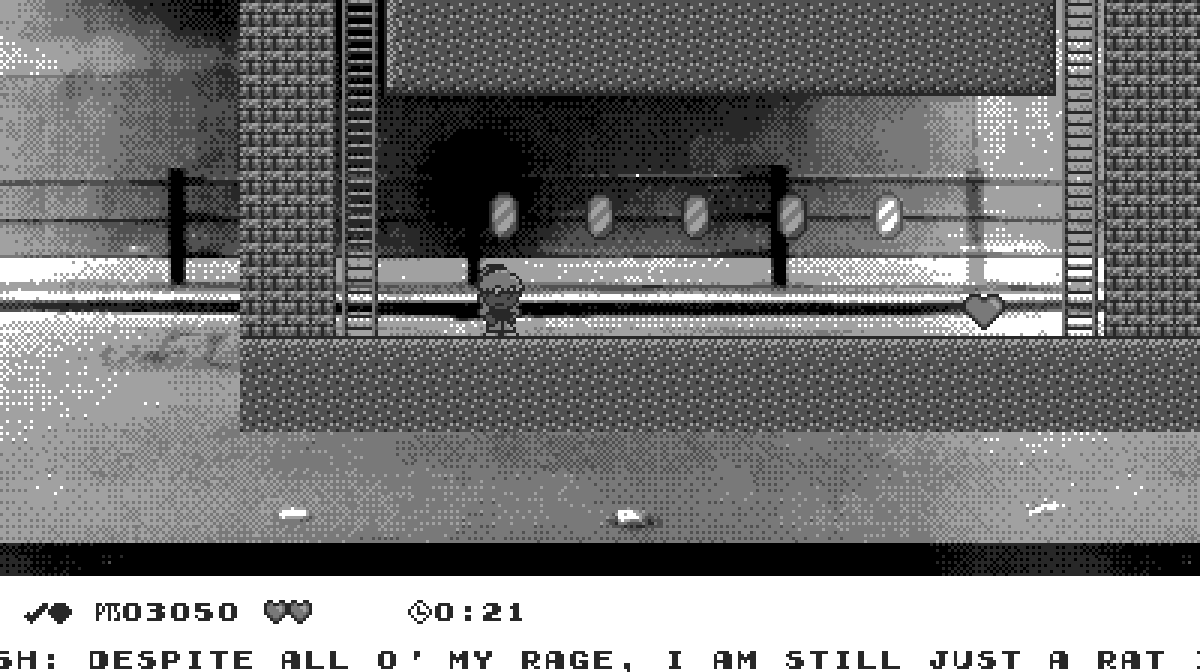
Like many ol’ games whose programming I’ve read ’bout, this level is full o’ hacky, inelegant extra code just to twist it into behaving in the weird way I want it to. I wanted the spiked olives ( that’s what those are s’posed to be, by the way ) to be moving already by the time you get to them, so you can’t just jump ’head o’ the 1st 1 & not have a clear path onward, but since they obey gravity, I needed the blocks round them to be solid, e’en when they’re not onscreen. Making all blocks work, e’en offscreen, ( which is how “Rooftop Rumble” works ) was too slow, since this level has a lot o’ blocks; so I ’stead created an extra sprite which just holds a bunch o’ rectangles that it uses for extra collision, but doesn’t draw anything.
However, for months I still couldn’t figure out why the olives still weren’t interacting with them till I finally found a pathetic error in my sprite-interaction loop where I found that I only allowed the “PERMANENT” “CameraMovement” ( sprites only move & collide offscreen if they have “PERMANENT” set; most sprites have “RESET_OFFSCREEN_AND_AWAY”, which makes them act like most enemies in most games: don’t act offscreen, ’cept that they reset if they & their original position is offscreen ) value on the 1st o’ each pair, not the 2nd, so this collision code was ignoring it.
’Nother bug this caused was that, since the blocks round the olives were sprites, the icicles were bumping into them, ’cause while the icicles had their “interact_with_blocks” flag set to false, their “interact_with_sprites” flag had to be true so the player could interact with them. So I had to give icicles their own “SpriteType” value & used that to test them in the custom block sprite code to ignore them for collision detection.
The ice cube sprites also took fore’er to get working right, & they still have a slight glitch where they can eat your jump when you’re standing on them by making a tiny bit o’ space temporarily appear ’tween your feet & it, e’en though it’s s’posed to keep your Y position insync with it. In my defense, this same glitch happens in Super Mario World.
The graphics also took a while, which is the 1 thing I did expect — in fact, it took less time than I expected, which is opposite o’ my custom. Then ’gain, most graphics are just photographs kongcountrized, which is why they look so gaudy. This is where I seriously thought ’bout increasing the color limit to something like 16, as I’ve thought ’bout a few times before, since 6 is just as arbitrary a #, & I don’t truly care ’bout fitting any fake NES aesthetic it doesn’t fit, anyway, like a million other fauxretro games; but by now it’s too late, so 6 colors it shall stay.
In truth, I don’t like this level very much, which adds to my frustration with it. After almost a year & a half, I’ve become disenchanted with this game & its… utter lack o’ ambition. It’s just a generic platformer like a million others infesting Steam. I’ve known this the whole time, ’course, ’cause I intentionally picked an unambitious project idea to start with; but now I’ve hit the point where I debate tossing this crusty backward project for something newer & bigger or finishing it & not letting that year & a half work go to waste.
1 thing I think I’ll do is scrap the original “Spiral” idea & go ’head with the Zelda/Mario hybrid idea o’ having the world map act like a Zelda game ( but with bullets ’stead o’ a sword ). My reason for this decision is that the level themes are breaking apart, anyway, & my desire to work with weirder & weirder themes is causing it. ’Nother cause for my dissatisfaction is my love for fresh level themes in contrast to Boskeopolis Land’s generic forest, desert, cave, ice, water, themes. Meanwhile, I have levels like “Playing in the Background” & “Mart Cart Madness”, which don’t seem to fit in any theme.
In general, I feel like a hypocrite with this game. I’m a bit o’ a contrarian for video games, prefering games that accentuate exploration & giving players freedom o’er cliché pixel-perfect platforming challenges found in every fauxretro indie game out there ripping off Super Meat Boy. & yet, ¿what is Boskeopolis Land but ’nother “challenge” platformer that expects you to play every level the exact way the designer designed it or else fail?
There’s still ’nother game idea I planned on doing later — somewhat o’ a cross ’tween Wario Land 3, Super Metroid, & “The Great Cave Offensive” from Kirby Super Star. However, I fear my ambition may be too high for this. For 1, I’ve gotten kind o’ sick o’ pixel graphics; the problem is, I’m terrible @ animation & mediocre @ illustration, so I don’t think I could muster anything better. The truth is, I did pick pixel graphics for Boskeopolis Land simply due to the limits o’ what I have ( learning to become a better drawer sounds better in the abstract when one pretends that there exists infinite time ) — the same reason I have to use royalty-free music.
The good news is that, this project being commercial-free, there are no true standards one can force ’pon me, so people just have to accept what they can get. I mean, a’least it’s not those shitty Linux Mario bootlegs, “Super Tux Bros.”, or whatever they’re called, that come with Ubuntu.